To add Facebook Javascript SDK to your website the first obvious thing you need is a facebook account, if you have one then we are good to go but if you do not have
a facebook account already then without further delay sign up for a facebook account which is very easy. Just go to facebook.com and register for an
account. So now we will assume that you have a facebook account, the next thing you need to do is go to the facebook developers page through this url :
Facebook Developers Page.

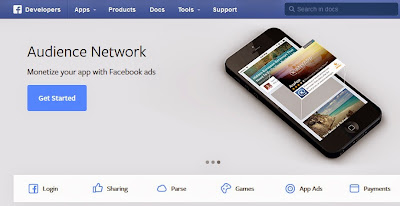
You can see in the above image there is a navigation menu at the top of the page. Click on the "Apps" tab in the menu and you will be provided with an option to "Add a New App". Click on "Add a New App" and you will see a screen like this one in front of you:

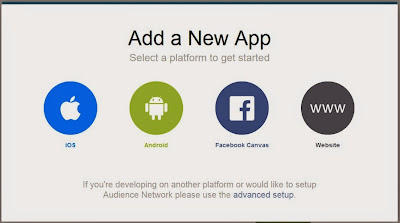
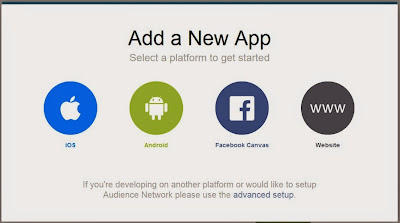
The above image shows the platform options of the app we have to choose from. We will develop a website app, so click on the WWW and it will take us to a page looking like this one:

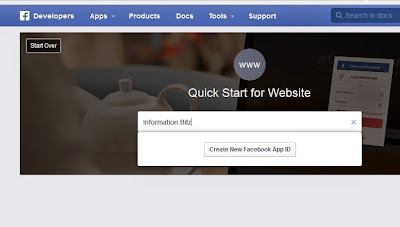
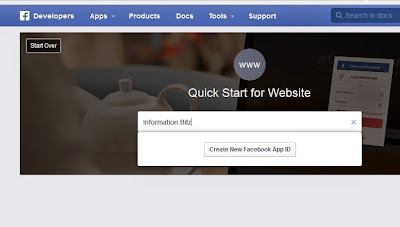
The above image shows a text box where you have to enter the name of your app and then click on "Create New Facebook App ID" button. After clicking the button you will see a pop up box where you will have to choose the category of your app from the drop down and then click on "Create App ID" button.
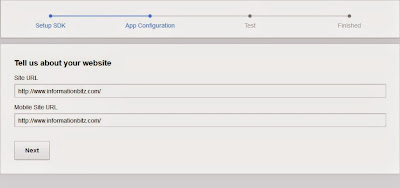
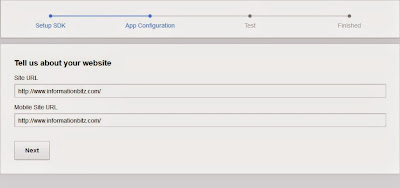
In the next step facebook will provide you a code snippet which you will have to copy and paste after the opening <body> tag in each page of the website where you want to use Facebook SDK. Now navigate to the bottom of the facebook developers page, at the bottom there will be two input boxes asking for your site URL and mobile site URL, fill these fields and click the "Next" button.

Now it's the testing phase of your facebook SDK integration, now you can use the facebook social plugins i.e like button, share button etc. Let us add just a facebook like button to our page. To add the like button add this code inside the body where you want the like button to show:
Refresh your website page to check if the like button appears, if it does appear then you have successfully added the Facebook SDK to your website page.

You can see in the above image there is a navigation menu at the top of the page. Click on the "Apps" tab in the menu and you will be provided with an option to "Add a New App". Click on "Add a New App" and you will see a screen like this one in front of you:

The above image shows the platform options of the app we have to choose from. We will develop a website app, so click on the WWW and it will take us to a page looking like this one:

The above image shows a text box where you have to enter the name of your app and then click on "Create New Facebook App ID" button. After clicking the button you will see a pop up box where you will have to choose the category of your app from the drop down and then click on "Create App ID" button.
In the next step facebook will provide you a code snippet which you will have to copy and paste after the opening <body> tag in each page of the website where you want to use Facebook SDK. Now navigate to the bottom of the facebook developers page, at the bottom there will be two input boxes asking for your site URL and mobile site URL, fill these fields and click the "Next" button.

Now it's the testing phase of your facebook SDK integration, now you can use the facebook social plugins i.e like button, share button etc. Let us add just a facebook like button to our page. To add the like button add this code inside the body where you want the like button to show:
<div
class="fb-like"
data-share="true"
data-width="450"
data-show-faces="true">
</div>
Refresh your website page to check if the like button appears, if it does appear then you have successfully added the Facebook SDK to your website page.


No comments:
Post a Comment