The previous lesson of html lessons series was about the use of html table tag. In this lesson we will learn to use row span and column span
attributes in html tables.
colspan:
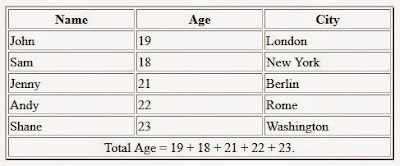
colspan attribute is used whenever we want a table cell in our table to be wider than the width specified for a normal cell of the table. Like for example if we want a certain cell in a row of our table to be twice as wider as an average cell in our table, all we have to do is to apply colspan="2" attribute to the specified cell and also the number of cells (td) in that specific row will decrease by 1. For the actual use of colspan attribute let us add a row to the end of the table that we created in the previous lesson to sum the ages of all people mentioned in the table. The new table will look something like this:

You can see that there is a row at the end of the table which contains a cell 3 times wider than the width of an average cell and is used to display the total of the ages of all people. The necessary code to create this table is given below:
<head>
<style>
tr{ width:450px; height:20px; }
td{ width:150px; }
</style>
</head>
<body>
<table border="2">
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>John</td>
<td>19</td>
<td>London</td>
</tr>
<tr>
<td>Sam</td>
<td>18</td>
<td>New York</td>
</tr>
<tr>
<td>Jenny</td>
<td>21</td>
<td>Berlin</td>
</tr>
<tr>
<td>Andy</td>
<td>22</td>
<td>Rome</td>
</tr>
<tr>
<td>Shane</td>
<td>23</td>
<td>Washington</td>
</tr>
<tr>
<td colspan="3" align="center">Total Age = 19 + 18 + 21 + 22 + 23. </td>
</tr>
</table>
</body>
rowspan:
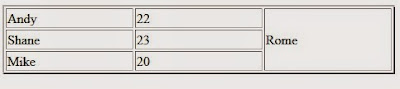
rowspan attribute is used when we want a table cell to be spread over more than one rows i.e more than 1 rows of a table contains the same table cell. If we want a certain cell to be spread over 3 rows all we have to do is to apply row span to the cell i.e rowspan="3" and the cell (td) will be contained by only 1st of the three rows. To make the things a bit clear consider the table below:

The above table contains a cell (Rome) that is common between 3 rows. This cell (td) will have the rowspan="3" attribute and only the first row (tr) of the table will contain it. The html code to create the above table is given below:
<head>
<style>
tr{ width:450px; height:20px; }
td{ width:150px; }
</style>
</head>
<body>
<table border="2">
<tr>
<td>Andy</td>
<td>22</td>
<td rowspan="3">Rome</td>
</tr>
<tr>
<td>Shane</td>
<td>23</td>
</tr>
<tr>
<td>Mike</td>
<td>20</td>
</tr>
</table>
</body>
Related Postscolspan:
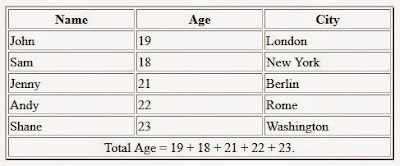
colspan attribute is used whenever we want a table cell in our table to be wider than the width specified for a normal cell of the table. Like for example if we want a certain cell in a row of our table to be twice as wider as an average cell in our table, all we have to do is to apply colspan="2" attribute to the specified cell and also the number of cells (td) in that specific row will decrease by 1. For the actual use of colspan attribute let us add a row to the end of the table that we created in the previous lesson to sum the ages of all people mentioned in the table. The new table will look something like this:

You can see that there is a row at the end of the table which contains a cell 3 times wider than the width of an average cell and is used to display the total of the ages of all people. The necessary code to create this table is given below:
<head>
<style>
tr{ width:450px; height:20px; }
td{ width:150px; }
</style>
</head>
<body>
<table border="2">
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>John</td>
<td>19</td>
<td>London</td>
</tr>
<tr>
<td>Sam</td>
<td>18</td>
<td>New York</td>
</tr>
<tr>
<td>Jenny</td>
<td>21</td>
<td>Berlin</td>
</tr>
<tr>
<td>Andy</td>
<td>22</td>
<td>Rome</td>
</tr>
<tr>
<td>Shane</td>
<td>23</td>
<td>Washington</td>
</tr>
<tr>
<td colspan="3" align="center">Total Age = 19 + 18 + 21 + 22 + 23. </td>
</tr>
</table>
</body>
rowspan:
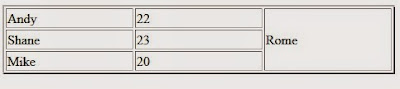
rowspan attribute is used when we want a table cell to be spread over more than one rows i.e more than 1 rows of a table contains the same table cell. If we want a certain cell to be spread over 3 rows all we have to do is to apply row span to the cell i.e rowspan="3" and the cell (td) will be contained by only 1st of the three rows. To make the things a bit clear consider the table below:

The above table contains a cell (Rome) that is common between 3 rows. This cell (td) will have the rowspan="3" attribute and only the first row (tr) of the table will contain it. The html code to create the above table is given below:
<head>
<style>
tr{ width:450px; height:20px; }
td{ width:150px; }
</style>
</head>
<body>
<table border="2">
<tr>
<td>Andy</td>
<td>22</td>
<td rowspan="3">Rome</td>
</tr>
<tr>
<td>Shane</td>
<td>23</td>
</tr>
<tr>
<td>Mike</td>
<td>20</td>
</tr>
</table>
</body>
Basics of Html
Html Tables
Html Form Elements
Simple 2 column layout of a web page
3 column layout of a web page
Html Text Tags
Html Image and Anchor Tags
Iframe tag in html


No comments:
Post a Comment